Weboldal Kódolás Cheatsheet
Tartalomjegyzék
Bevezetés
Ez a weboldal kódolás cheatsheet tartalmazza az alapvető HTML és CSS kódokat, amelyek segítségével weboldalakat készíthetünk. A cheatsheet tartalmazza az alapvető HTML elemeket, CSS tulajdonságokat, színeket, szegélyeket, háttérképeket, margókat és egyéb hasznos információkat.
HTML Alapok
Általános Beállítások
- Nyelv beállítása a HTML dokumentum tetején:
<html lang="hu"> - Karakterkódolás megadása a head szekcióban:
<meta charset="UTF-8"> - Böngésző címsorának beállítása:
<title>Weboldal Címe</title> - Stíluslap csatolása a HTML dokumentumhoz:
<link rel="stylesheet" href="css/style.css">
HTML Alapstruktúra
A HTML dokumentum alapvető felépítése. Minden HTML dokumentum ezzel kezdődik.
<!DOCTYPE html>
<html lang="hu">
<head>
<meta charset="UTF-8">
<title>Weboldal Címe</title>
</head>
<body>
<h1>Címsor 1</h1>
<p>Ez egy bekezdés.</p>
</body>
</html>
Kép beillesztése
Kép hozzáadása a weboldalhoz, alternatív szöveggel és felirattal.
<img src="img/kep.jpg" alt="Ha a kép nem jelenik meg" title="Ha a kép fölé visszük a kurzort">
Felsorolások
- Számozatlan felsorolás:
<ul> <li>Elem 1</li> <li>Elem 2</li> </ul> - Számozott felsorolás:
<ol> <li>Elem 1</li> <li>Elem 2</li> </ol>
Bekezdések és Kiemelések
- Bekezdés létrehozása:
<p>Ez egy bekezdés.</p> - Félkövér szöveg:
<b>Félkövér szöveg</b> - Dőlt szöveg:
<i>Dőlt szöveg</i> - Aláhúzott szöveg:
<u>Aláhúzott szöveg</u>
Táblázatok
- Egyszerű táblázat létrehozása:
<table> <thead> <tr> <th>Fejléc 1</th> <th>Fejléc 2</th> </tr> </thead> <tbody> <tr> <td>Adat 1</td> <td>Adat 2</td> </tr> </tbody> </table> - Bootstrap táblázat:
<table class="table table-striped"> <thead class="text-uppercase"> <tr> <th>Fejléc 1</th> <th>Fejléc 2</th> </tr> </thead> <tbody> <tr> <td>Adat 1</td> <td>Adat 2</td> </tr> </tbody> </table>
Hivatkozások és Ugrópontok
- Sima hivatkozás létrehozása:
<a href="https://example.com">Külső Link</a> - Új lapon megnyíló link:
<a href="https://example.com" target="_blank">Külső Link</a> - Ugrópontok létrehozása:
<!-- Ugrópont hivatkozás célja --> <div id="eleje"> <h1>Tartalom</h1> <p>...</p> </div> <!-- Ugrópont hivatkozás --> <a href="#eleje">Ugrás az elejére</a>
VSCode Emmet Rövidítések
-
Számozatlan lista azonosítóval és osztállyal:
ul#unorderedList>li.item*5<ul id="unorderedList"> <li class="item"></li> <li class="item"></li> <li class="item"></li> <li class="item"></li> <li class="item"></li> </ul> -
Számozott lista 4 elemmel, mindegyik külön osztállyal:
ol#orderedList>li.item$*4<ol id="orderedList"> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> <li class="item4"></li> </ol> -
Beágyazott rendezetlen listák azonosítóval és osztályokkal:
ul#parentList>li.parentItem*2>ul.childList>li.childItem*3<ul id="parentList"> <li class="parentItem"> <ul class="childList"> <li class="childItem"></li> <li class="childItem"></li> <li class="childItem"></li> </ul> </li> <li class="parentItem"> <ul class="childList"> <li class="childItem"></li> <li class="childItem"></li> <li class="childItem"></li> </ul> </li> </ul> -
Beágyazott táblázatok azonosítóval és osztályokkal:
table#mainTable.tableClass>tr.rowClass*3>td.cellClass*4<table id="mainTable" class="tableClass"> <tr class="rowClass"> <td class="cellClass"></td> <td class="cellClass"></td> <td class="cellClass"></td> <td class="cellClass"></td> </tr> <tr class="rowClass"> <td class="cellClass"></td> <td class="cellClass"></td> <td class="cellClass"></td> <td class="cellClass"></td> </tr> <tr class="rowClass"> <td class="cellClass"></td> <td class="cellClass"></td> <td class="cellClass"></td> <td class="cellClass"></td> </tr> </table> -
Az összes kijelölt sor külön bekezdéssé alakítása:
p*<p>Ez az elso sor</p> <p>Ez a masodik sor</p> <p>Ez a harmadik sor</p> <p>Ez a negyedik sor</p>
CSS Alapok
Kijelölők
- Elem kijelölése azonosítóval:
#fejlec { color: red; } - Elem kijelölése osztállyal:
.doboz { background-color: yellow; } - Elem kijelölése elemnévvel:
p { font-size: 16px; } - Elem kijelölése több osztállyal:
.doboz.kicsi { width: 100px; } - Elem kijelölése több elemnévvel:
h1, h2, h3 { color: blue; } - Elem kijelölése több osztállyal és elemnévvel:
h1.title, p.text { font-size: 16px; } - Elem kijelölése több elemnévvel és osztállyal:
h1, p.text { font-size: 16px; }
Betűtípus beállítások
- Betűtípus megadása:
body { font-family: 'Verdana'; } - Betűméret megadása:
body { font-size: 16px; } - Betűszín megadása:
body { color: black; } - Betű vastagságának beállítása:
body { font-weight: bold; } - Betű stílusának megadása:
body { font-style: italic; } - Kiskapitális betűk:
body { font-variant: small-caps; } - Nagybetűs vagy kisbetűs szöveg:
.nagybetu { text-transform: uppercase; } .kisbetu { text-transform: lowercase; } - Betű méretének nagyítása és kicsinyítése az alapértelmezett mérethez képest:
.nagyitas { font-size: 1.2em; } .kicsinyites { font-size: 0.8em; }
Elem szélessége és magassága
Elem szélességének vagy magasságának beállítása:
#fejlec {
width: 100%; /* százalékban */
width: 960px; /* pixelben (képpont) */
height: 100px; /* pixelben (képpont) */
height: 80%; /* százalékban */
}
Bekezdés igazítása
Bekezdés igazítása:
p {
text-align: left; /* balra igazítás */
text-align: right; /* jobbra igazítás */
text-align: center; /* középre igazítás */
text-align: justify;/* sorkizárt */
}
Listaelem stílus
Listaelem stílusának megadása egyedi kép használatával:
#lista {
list-style-image: url('../img/rovar.png');
}
Színek
Színek különböző formátumokban történő megadása:
body {
color: rgb(255, 0, 0); /* rgb kóddal */
color: rgba(255, 0, 0, 0.5); /* rgb kóddal átlátszósággal */
color: rgb(100%, 0%, 0%); /* százalékosan */
color: #ff0000; /* hex kóddal */
}
Háttérszín:
body {
background-color: rgb(255, 255, 255);
}
Szegélyek
Szegély tulajdonságainak megadása:
- Szegély vastagsága:
.doboz { border-width: 2px; } - Szegély színe:
.doboz { border-color: black; } - Szegély stílusa:
.doboz { border-style: solid; /* folyamatos */ border-style: dashed; /* szaggatott */ border-style: dotted; /* pontozott */ } - Szegélyek külön-külön:
.doboz { border-top-width: 2px; border-right-width: 4px; border-bottom-width: 5px; border-left-width: 6px; border-style: solid; border-color: #ff0000; } - Szegélyek rövidítve:
.doboz { border: 2px 4px 5px 6px dashed #ff0000; }
Háttérképek
Háttérképek beállításai:
- Háttérkép beállítása:
body { background-image: url('img/hatter.jpg'); } - Háttérkép ismétlődése:
body { background-repeat: no-repeat; } - Háttérkép pozíciója:
body { background-position: center; } - Háttérkép mérete:
body { background-size: cover; }
Belső és Külső margók (margin, padding)
Margók és belső margók (padding) beállítása:
- Belső margó (mind a 4 oldalon):
.doboz { padding: 10px; } - Külső margó (mind a 4 oldalon):
.doboz { margin: 10px; } - Minden margó tulajdonság egyben (mind a 4 oldalon):
.doboz { margin: 10px; padding: 10px; } - Margók külön-külön:
.doboz { margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px; } - Margók rövidítve:
.doboz { margin: 10px 20px 30px 40px; } - Margók két oldalra:
.doboz { margin: 10px 20px; }
Ellenőrzés
A weboldal HTML és CSS kódjának ellenőrzése a W3C validátorok segítségével:
Ábrák
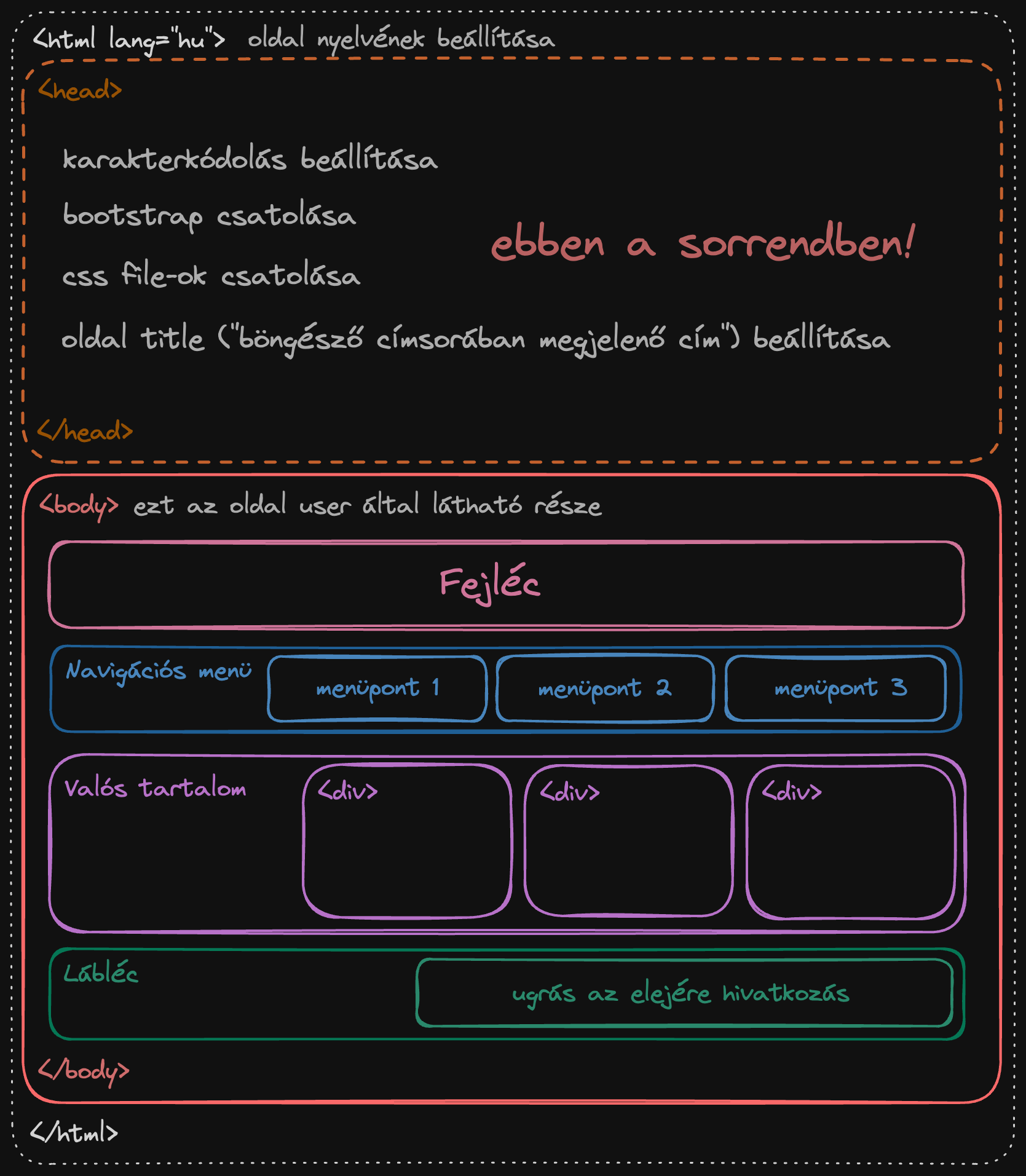
HTML alapstruktúra:

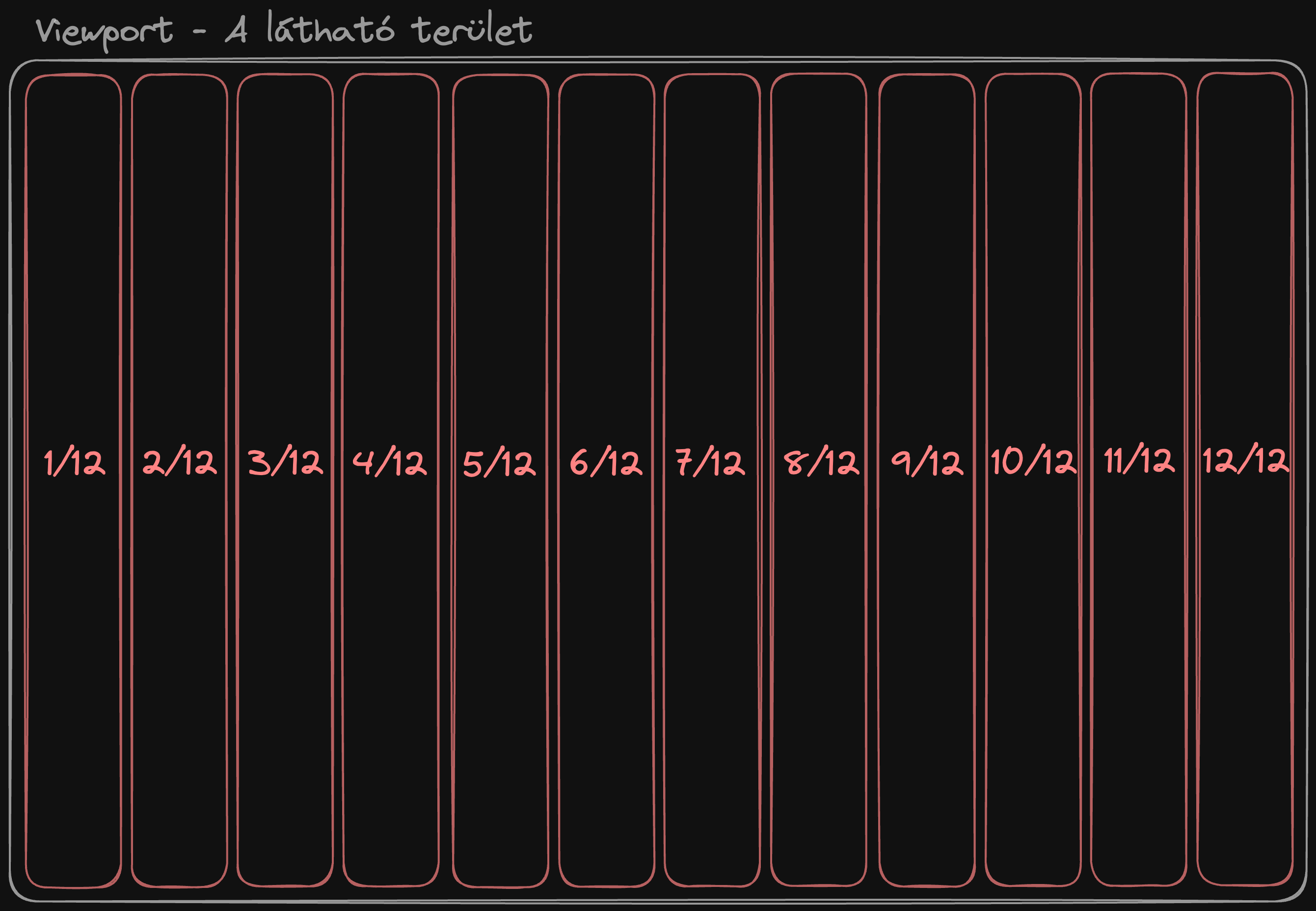
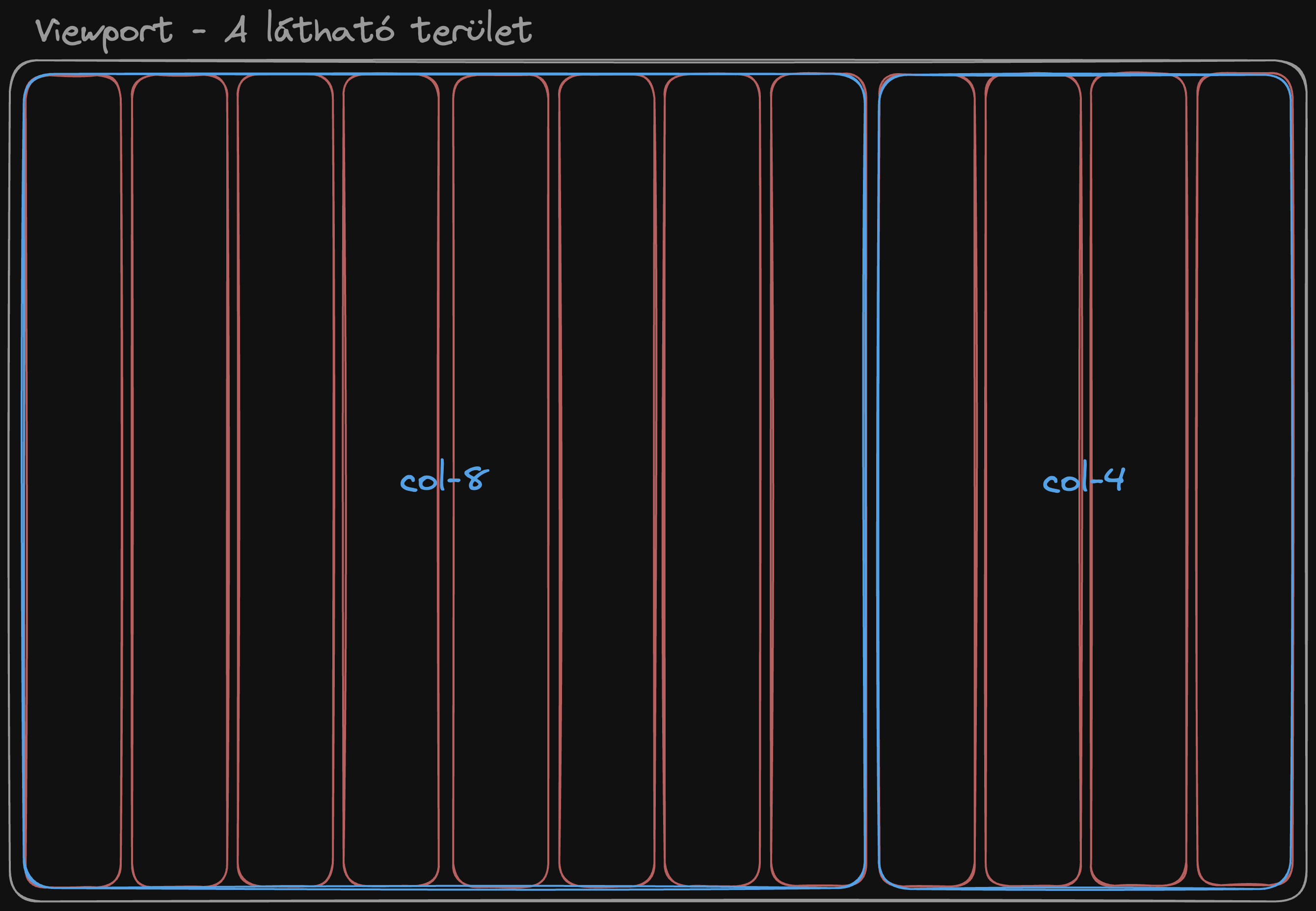
Bootstrap grid rendszer:

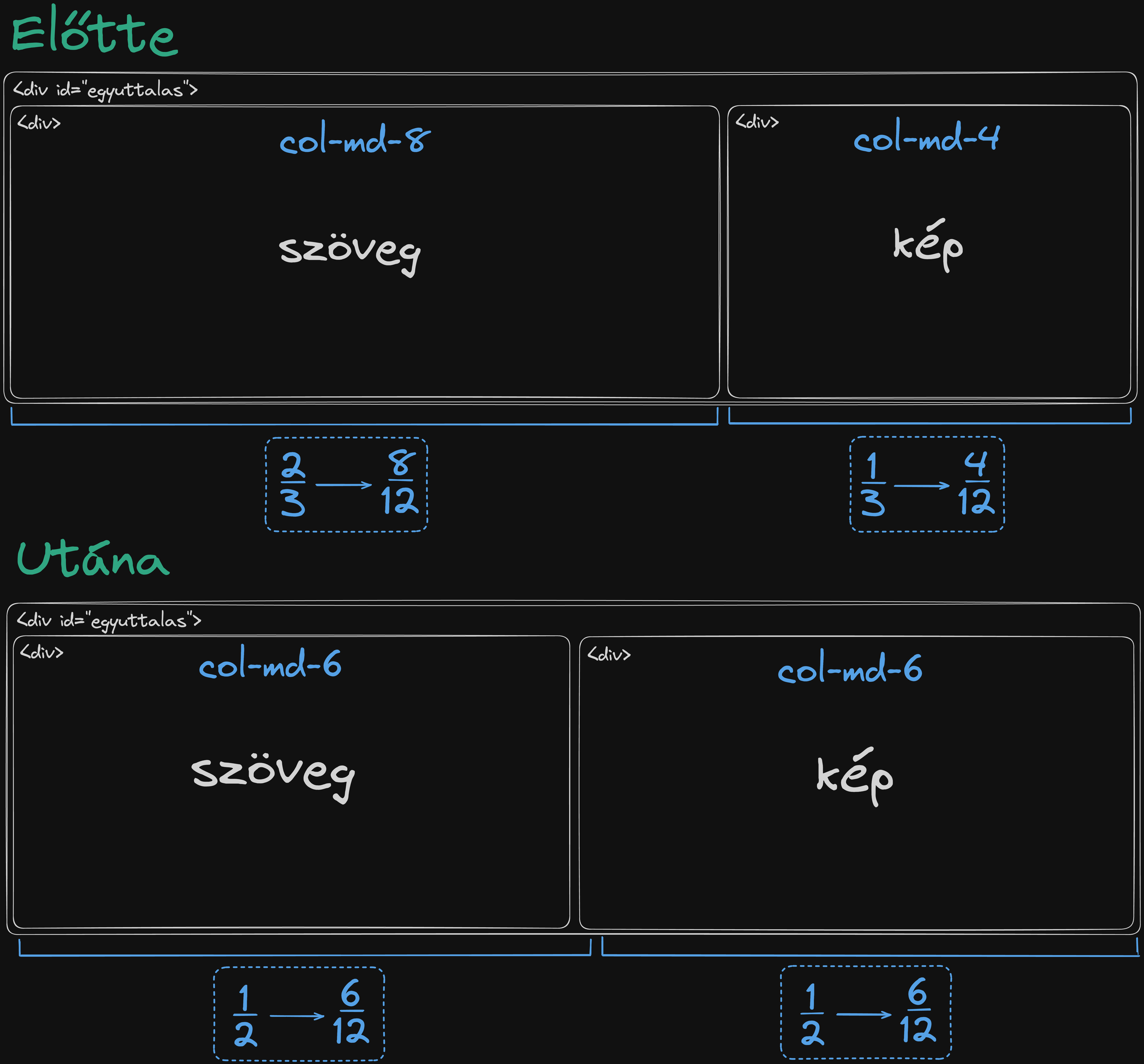
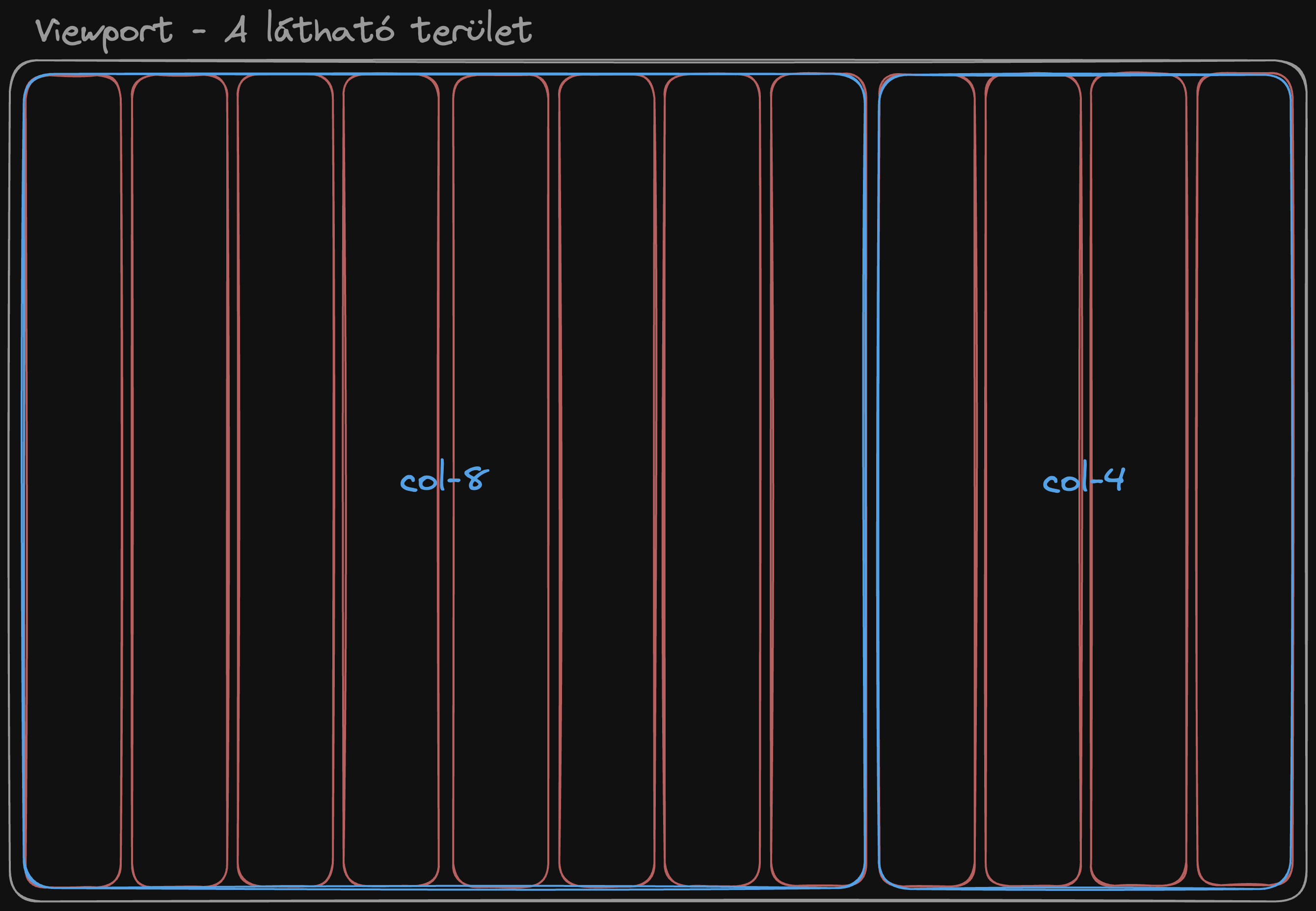
Bootstrap grid 2/3 és 1/3 felosztás:

Bootstrap grid 1/2 és 1/2 felosztás:

Bootstrap grid felosztás módosítása: